Blogger Is getting better and better day by day. Improvement in its Editor and its new improved templates. But all this things are not enough but blogger lacked in one thing that is it doesn’t provide support to upload images by URL (Link).
Why Upload Images to Blogger ?
Blogger Gives it users everything free of cost from hosting of the images to the sub-domain.Hosting Images on blogger users tension of getting images deleted or of bandwidth. And Images loads more quickly then any other host or services that provide hosting of images .
You all now maybe thinking how to upload images by URL (Link).
As their is no option like that in blogger to host images by URL (Link). Then how you host images in blogger. don’t worry Ritesh Sanap is their for you always with best2know. So I have a trick through which you can upload images to Blogger.
So Lets Get Started :
- Log in to your Blogger Dashboard.
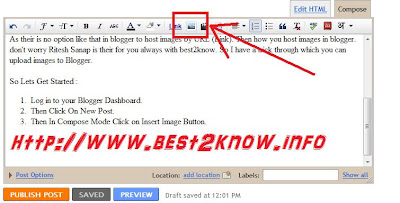
- Then Click On New Post.
- Then In Compose Mode Click on Insert Image Button.
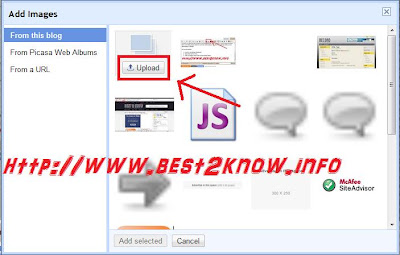
- A dialog box will get open
- Then Click on Upload Button
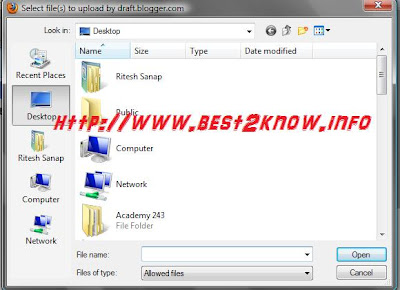
- Then Another Dialog Box will pop up
- In that Dialog Box add the Link of your image that you want to upload to Blogger.
- Then Click On Open. Image will get Uploaded and you are done.
If you like this then I think you might also like the previous post How to Host Javascript on Blogger.
If you Like This post then Please share it with your Friends and Do Comment.





I'm using that trick too :D
I discovered it when I was uploading an image by its adress on my hard disck and wondered if it works with url adress too.
@Gigi
ya it takes the image mainly from address. Because as you might know that when we brows some of the images and files are stored locally it is known as cache. That's why this trick works successfully . mostly commonly you can see the cache error that when a favicon of a site is changed then also the earlier favicon appears.