HTTP2 Server Push is a new feature in HTTP/2 Protocol where server already sends files that are required to render a page.
It is basically done, by adding a Link Header to the page response of the loading page to Preload specific files.
Server Push is actually supported on only Web Servers that have enabled HTTP/2 Protocol, nowadays most web servers support HTTP/2 (Apache 2.4.17 and nginx 1.9.5 supports HTTP/2).
So if your web server supports HTTP/2 then you can server push files, but the web server does not automatically pushes files, because it is the application that has to tell which file to push in this case application is WordPress or W3 Total Cache Plugin.
Is W3 Total Cache Abandoned?
W3 Total Cache is an extremely popular plugin for WordPress where millions of people use it to Optimize and Speed up their website. But in the past few months there have been no updates to this awesome plugin (last Update was 5 months ago) as of writing of this post. Many users on the internet are already thinking this plugin is dead and is no longer supported.
Well, I read once on WPTavern that this Plugin is not yet abandoned by its Author. But it has been few months since then, yet no new updates for the plugin with new features as support to HTTP/2 Server push and other benefits of HTTP/2.
Server Push for Minify
I use W3 Total Cache for my various websites so I needed a way to use HTTP2 Server Push feature so that I can reduce the loading time of websites as important resources such as Stylesheets and JavaScripts will start to immediately download at the same time the page starts to load.
Whereas normally without server push, the browser initially downloads the page then starts parsing the HTML and then calls for resources it finds on the page. Which takes a long time or you can even say few seconds on big pages.
So I started tinkering with W3 Total Cache’s Minify plugin file to support Server Push for minified files.
To push minified files you need to add extra code in /wp-content/plugins/w3-total-cache/Minify_Plugin.php file.
Open
Minify_Plugin.phpfile in your favourite code editor.Go to line
273and add the following code (refer):273 274 275 276 277 278 279 280
/** * HTTP2 Server push for CSS */ $pushURL[] = $this->minify_helpers->get_minify_url_for_files($files_to_minify, 'css'); // get CSS minified files URLS $this->minify_helpers->http2_server_push($pushURL, 'style'); // push css files /** * END HTTP2 Server push for CSS */
Afterwards go to line
373and add the following code editor (refer) :373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397
/** * HTTP2 server push for manual minify */ if ( !$this->_config->get_boolean( 'minify.auto' ) ) { $fileType = 'js'; $theme = $this->get_theme(); $template = $this->get_template(); $locations = array('include', 'include-body', 'include-footer'); $urls = array(); $cssURL = array(); /** * Get Minified Script URLs */ foreach ($locations as $location) { $urls[]= $this->format_url_group($theme, $template, $location, $fileType); } $this->minify_helpers->http2_server_push($urls,'script'); // push script urls $cssURL[] = $this->format_url_group($theme, $template, 'include', 'css'); // get minfied css urls $this->minify_helpers->http2_server_push($cssURL,'style'); // push css urls } /** * END HTTP2 Server push for manual minify */
then go to Line
1268and add the following code (refer):1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281
/** * HTTP2 Server Push */ function http2_server_push($urls,$as) { foreach ($urls as $url) { if($url) { $url = '//' === substr($url, 0, 2) ? preg_replace('/^\/\/([^\/]*)\//', '/', $url) : preg_replace('/^http(s)?:\/\/[^\/]*/', '', $url); // Make $url relative from absolute, so that Cloudflare has push resources itself header('Link: <'.$url.'>; rel=preload; as='.$as, false); // add Link header for server push } } // end foreach } /** * END HTTP2 Server Push */
Now lets add the final piece of code at line
1579(refer):1579 1580 1581 1582 1583 1584 1585 1586
/** * HTTP2 Server push for Scripts */ $scriptURL[] = $url; $this->minify_helpers->http2_server_push($scriptURL,'script'); /** * END HTTP2 Server push for Scripts */
Just save the file.
Check results and verify
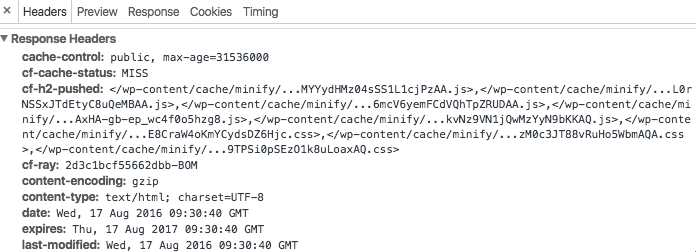
W3 Total Cache plugin will now server push the minified JavaScripts (.js) and Stylesheet (.css) files. To verify that just check the headers of a minified page.

Headers visible in Chrome DevTools Network Panel
as you can see in the above image you can see Link headers with minified files url being sent to preload in the Response header.
if you are using CloudFlare then instead of seeing the resources in the Link Header you might see them in a special header called cf-h2-pushed which says that the files in it list have been pushed by CloudFlare so they remove the Link Header for the pushed resources.

cf-h2-pushed headers for Resources pushed by CloudFlare
With this you will notice your WordPress websites loading speed has become shorter and the pages loader quicker.
If you have any problem please leave a comment below and explain the problem you are encountering.
Please Note : Most of the Admins or Logged In users might not see benefit of server push. That is because by Default Minify in W3 Total Cache plugin is disabled for Logged in users.
Update 07/01/2017 : Updated the Code to work with latest W3 Total Cache plugin version 9.5.1
Update : W3 Total Cache version 9.5.2 comes with added HTTP/2 Server Push


Please update this hack to work with the latest version of W3TC
I m currently working on it, will update this page once I m done.
I have updated the post to work with latest version of W3TC 9.5.1, please take a look
Now that the new version is out, what are the best settings for Wp3 Total Cache when using http2? Any tips on how to configure it? I assume some boxes should now be unchecked? Under Minify, I checked the server push options – what previous optimizations should be undone? Thanks!
there is no best “setting” in W3 Total Cache you just have to tinker it according to your needs and server specifications. And after enabling HTTP2 server push in W3 Total Cache you don’t need to uncheck any boxes in minify.