 you might have seen few days back that i had posted Asino footer for blogger.but i forgot to give you all the thesis version so this post is dedicated for giving you the thesis version of the footer.
you might have seen few days back that i had posted Asino footer for blogger.but i forgot to give you all the thesis version so this post is dedicated for giving you the thesis version of the footer.
I need not need to explain you what is Asino footer or why it is called because i have already did that in the older post done for Asino footer for blogger. go lets directly go over installation of the Asino footer.
Installation
- Login to WordPress Dashboard
- Navigate to Thesis >> Custom File Editor
- Select custom_functions.php and add the below code :
function asnioFooter() { ?> <div id="container"> <div id="foot"> <h5>Blog Categories</h5> <span class="cat">Information Covered on the Blog</span> <ul id="cats"> <?php wp_list_cats('sort_column=id&hide_empty=0&optioncount=0&hierarchical=0'); ?> </ul> <div class="col Footer1"> <ul class="sidebar_list"> <?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer 1') ){ ?> <li class="widget"> <div class="widget_box"> <h3><?php _e('Footer Widget 1', 'thesis'); ?></h3> <p>You can edit the content that appears here by visiting your Widgets panel and modifying the <em>current widgets</em> there.</p> </div> </li> <? } ?> </ul> </div> <div class="col Footer2"> <ul class="sidebar_list"> <?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer 2') ) { ?> <li class="widget"> <div class="widget_box"> <h3><?php _e('Footer Widget 2', 'thesis'); ?></h3> <p>You can edit the content that appears here by visiting your Widgets panel and modifying the <em>current widgets</em> there.</p> </div> </li> <? } ?> </ul> </div> <div class="col Footer3"> <ul class="sidebar_list"> <?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer 3') ) { ?> <li class="widget"> <div class="widget_box"> <h3><?php _e('Footer Widget 3', 'thesis'); ?></h3> <p>You can edit the content that appears here by visiting your Widgets panel and modifying the <em>current widgets</em> there.</p> </div> </li> <? } ?> </ul> </div> <div id="copyright"> <ul class="sidebar_list"> <?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer Copyright') ) { ?> <li class="widget"> <div class="widget_box"> <h3><?php _e('Copyright', 'thesis'); ?></h3> <p>You can edit the content that appears here by visiting your Widgets panel and modifying the <em>current widgets</em> there.</p> </div> </li> <? } ?> </ul> <!-- Please do not remove these lines. If you have a developers license, you may remove the thesis copyright, but do not remove the Asnio copyright unless you have paid the $5 fee. Feel free to remove these comment lines however --> <p>Get smart with the <a href="http://diythemes.com/thesis/">Thesis WordPress Theme</a> from DIYthemes.</p> <p>Footer by <a href="http://asnio.com/">Asnio</a>.</p> </div> </div> </div> <? } add_action('thesis_hook_after_html', 'asnioFooter'); remove_action('thesis_hook_footer', 'thesis_attribution'); remove_action('thesis_hook_footer', 'thesis_admin_link'); register_sidebar(array('name'=>'Footer 1', 'before_title'=>'<h3>', 'after_title'=>'</h3>')); register_sidebar(array('name'=>'Footer 2', 'before_title'=>'<h3>', 'after_title'=>'</h3>')); register_sidebar(array('name'=>'Footer 3', 'before_title'=>'<h3>', 'after_title'=>'</h3>')); register_sidebar(array('name'=>'Footer Copyright', 'before_title'=>'<h3>', 'after_title'=>'</h3>')); - Save it and then open custom.css and add the below CSS :
#foot { background: #2B2A2A; border: 0.6em solid #212020; color: #DBEDF9; font-size: 12px; margin: 20px auto; overflow: hidden; padding: 1.5em; } #foot a { color: #DBEDF9; border-bottom: 1px dashed #DBEDF9; text-decoration: none; } #foot a:hover { background: #DBEDF9; color: #3D3C3C; } #foot span.cat, #foot h3 { /* controls all blue headings */ color: #23A2D7; font-size: 16px; font-weight: bold; letter-spacing: 1px; text-transform: uppercase; } #foot h5 { font-size: 23px; } #foot ul li ul { list-style-type: square; margin-left: 10px; } #foot ul.sidebar_list { padding: 1.8em 30px 0 0; } #foot li.widget .widget_box { background: none; border: 0; } #foot .textwidget p { line-height: 22px; margin-bottom: 11px; } #foot .col { float: left; list-style: none; width: 33.3%; } #cats { background: #3D3C3C; list-style-type: none; margin-top: 13px; overflow: hidden; padding: 10px 0 7px 20px; } #cats li { float: left; font-size: 1.2em; line-height: 1.8em; margin: 0 2px 5px 0; width: 165px; } #copyright { border-top: 1px dashed #3D3C3C; clear: both; font-size: 13px; letter-spacing: 1.3px; line-height: 21px; padding-top: 10px; } #copyright p { font-size: 13px; } #copyright ul.sidebar_list, #copyright .textwidget, #copyright li.widget .widget_box, #copyright li.widget { margin: 0; padding: 0; }
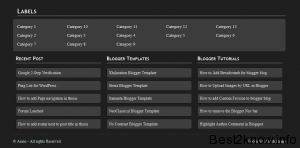
- Save it and then check your sites new looks with Asino footer included at the bottom
Now i guess you are now happy with your Asino footer as it works easily and is greatly customizable. i would also love to say that this version is made by Alex of Blogussion.
According to me this Asino footer does not require any customization but still if you require you can checkout the CSS of the Asino Footer in the custom.css file or still if you cannot get what you desire then you can just contact me so that i can help you all with the Asino footer.
This is a really nice find ritesh keep it up!
Thanks Jay, i m glad you like it
But ,It’s not working it makes list instead of footer like that …
Can you please actually tell what is happening with few snapshot and also give your URL were you have applied it.
This is very nice trick. I didn’t know much of the CSS code and other stuff. That’s why this detailed instruction is very useful. But I wonder is Asino’s black background could not be changed to other colors? Thanks for the interesting tips.
Yes you can change the black color from Black to any other you want just by editing the CSS of the Footer