 Thesis is a great framework or theme for WordPress but many people find it difficult to edit or use it. but it is not like that I have been fascinated to thesis so much I can’t feel of making any website of mine without it. but there are many people who feel Thesis Customization is difficult but it is not like that , today I m going tell you how to add slider to thesis theme
Thesis is a great framework or theme for WordPress but many people find it difficult to edit or use it. but it is not like that I have been fascinated to thesis so much I can’t feel of making any website of mine without it. but there are many people who feel Thesis Customization is difficult but it is not like that , today I m going tell you how to add slider to thesis theme
In this tutorial you will have to select an Slider plugin for this tutorial I m gonna choose Smooth Slider plugin which is too much customizable and I have used it in almost websites which I made for my clients. you can use any plugin you want for the slider you can also select one from Top 5 jQuery Slide Gallery
Now lets start installing the slider :
- Login to your WordPress Dashboard
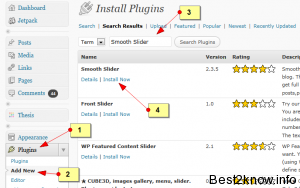
- Go to plugins and install Smooth Slider plugin or any other slider plugin you want

- Navigate to Thesis >> Custom File Editor and Select custom_functions.php file to edit
- in custom_functions.php add the below code :
//Featured Content Slider function content_slider() { if ( is_home()) { ?> <?php if ( function_exists( 'get_smooth_slider' ) ) { get_smooth_slider(); } ?> <?php } } add_action('thesis_hook_before_content', 'content_slider'); - now save the file
Now we have successfully installed the slider to thesis theme, if you have installed any other slider plugin then remember to change the function line on line 4 replace the whole line with your slider plugins function.
How to show slider on all the Pages ?
well the current code display’s slider only on Homepage using WordPress Conditional tags you can change that tag on line 2
How to customize slider ?
As at the starting i told the Smooth Slider plugin is highly customizable you can customize the plugin by going to Smooth Slider >> Settings
Video Tutorial :
Again i have made a video tutorial for you all , for better understanding
Hope you have like the tutorial if you have any problem or request just contact me

Install and It worked great for me, no problems. I’m still messing with the slider settings to get the right look. But great tutorial!
Thanks again,
James
James,
Thank you , well this has to work , and you can use any of the plugin you need for slider plugin with it like Slider Deck which looks cool , ain’t it ?
Added the slider and it’s working like a charm. But the slider is very simple. How can we customize it?
Well their are different types of slider also available on the WEB you an use it, just follow the same procedure and do relevant changes in the code
Thanks for taking the time to write this tutorial, but alas, the slider isn’t working for me. I’ve installed the plugin, it’s there, I’ve enabled the feature box setting, I’ve placed the code in my custom_functions file, but the slider doesn’t show. Any thoughts on what might be wrong?
Hi Alda – I ran into that same issue not to long ago and took a little bit to figure out what happen since it just stopped working. Under the Smooth Slider go to Settings, than Responsiveness and check the box “Enable Responsive Design” and see if that fixes it. Mine wasn’t working as soon as I checked that mine started working again.