 Amazing but true , Notepad knew about 9/11/2001 ! The flight number which hit the World Trade Centre in New York was Q33N ! And Probably this was the code for the hit. I belive you will be shocked to watch this….
Amazing but true , Notepad knew about 9/11/2001 ! The flight number which hit the World Trade Centre in New York was Q33N ! And Probably this was the code for the hit. I belive you will be shocked to watch this….
Do it yourself :
1. Open Notepad
2. Type : Q33 N
3. Now, go to Format menu
4. Choose Font.
5. Now, change the size to ’72’
6. Now, change the font to ‘Wingdings’
7. See what is displayed !
Shocked??
 For those Firefox advocates including me myself, I relish the thought of knowing another simple trick about the ever powerful Firefox itself that will enhance my web experience. A little unknown feature available in your latest version of Firefox 3 is that is allows you to set more than on homepage. What i mean is that you can now open several instances of Firefox homepage when you first execute and run the popular web browser.
For those Firefox advocates including me myself, I relish the thought of knowing another simple trick about the ever powerful Firefox itself that will enhance my web experience. A little unknown feature available in your latest version of Firefox 3 is that is allows you to set more than on homepage. What i mean is that you can now open several instances of Firefox homepage when you first execute and run the popular web browser. Friends Many of people thought to make a CD Protected(Non-writable nor copied)
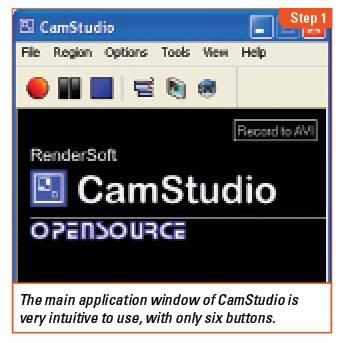
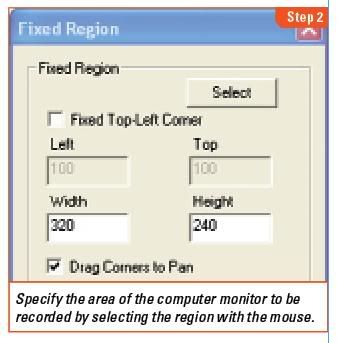
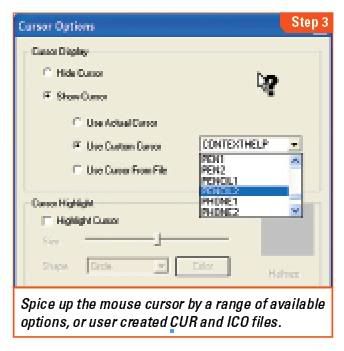
Friends Many of people thought to make a CD Protected(Non-writable nor copied) Do you feel handicapped with the limitations of screen shots? Switch to screencasts and create a movie of your computer screen.
Do you feel handicapped with the limitations of screen shots? Switch to screencasts and create a movie of your computer screen.





 Here’s another useful tip for those bloggers, who are continuously trying to transform their free BlogSpot blogs into a pro-blog.
Here’s another useful tip for those bloggers, who are continuously trying to transform their free BlogSpot blogs into a pro-blog.
 , and also the symbol “>” with
, and also the symbol “>” with  , but as to do all this manually is quite difficult, so you can use this website tool for simply converting the html code into embeddable text:
, but as to do all this manually is quite difficult, so you can use this website tool for simply converting the html code into embeddable text:









